It is possible to create a testimonials page within the Brilliant Directories software by repurposing existing functionality.
1) Creating a Testimonial Form
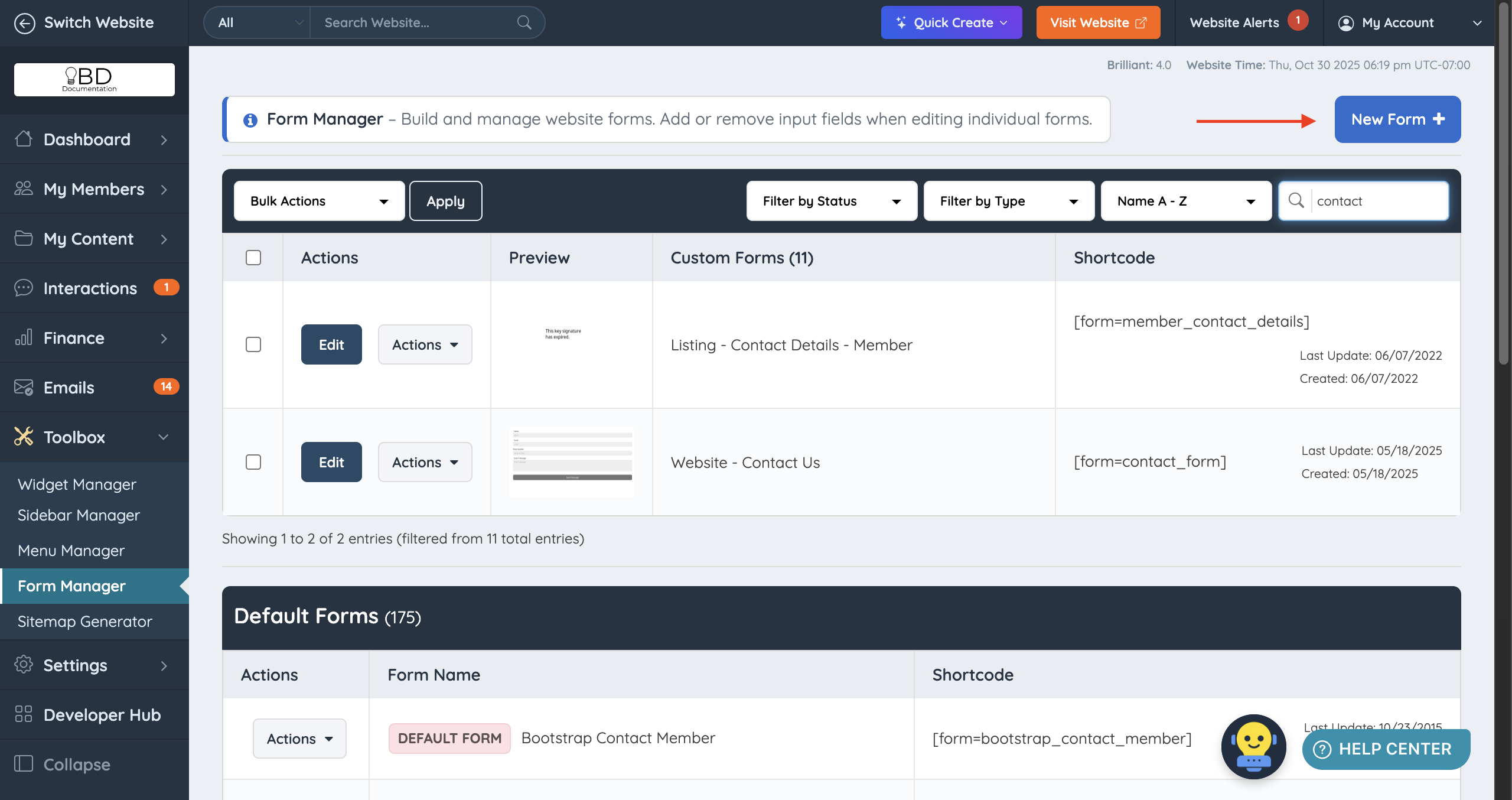
The easiest way to accomplish this would be by creating a new form under Toolbox >> Form Manager:

Clicking on this button will display a pop-up where the form name and its variable/system name can be specified:

A new form will always come with a set of default values as can be seen down below:

For this example, we re-named some of the form fields and removed the unnecessary ones:

Once ready, the next step would be editing the form settings by clicking on Edit Form Settings button:

Under the Submission Settings tab, the site owner can choose the action after the form is submitted, for this example, we choose to display a unique pop-up message that will be displayed after the form is submitted:

Next and one of the most important step would be navigating to the Developer Settings tab:

And scrolling all the way down and make sure to select the website_contacts table for What Database Table Should Submission Post To setting and click Save Changes.

2) Calling the Testimonial Form on a Webpage
Now our newly created Testimonial Form is ready, we can copy its shortcode by clicking on Copy to Clipboard to call it on a web page:

The next step would be navigating to My Content >> Web Page Builder >> New Web Page:

The minimum requirement to create this page would be pasting the copied shortcode to the pages Froala Editor section and specifying a unique URL. There are many design options that can be implemented like adding a hero image etc. but for this example, we will be keeping it simple:

After clicking on Save Changes, the site owner can view the live page via the View Page button:

Our form is displaying as it should:

3) User Experience
Once the page is ready, this form can be utilized by the members or website visitors on the fly. Submitting the form will display a success message if it has been set up:

4) Where To Find The Submitted Testimonials
As we specified which table this form will be saved at the database at the end of step #2, this submission can be found under Emails >> Forms Inbox and can be sorted through using the Filter By Form:

Clicking on View Full Inquiry will display the full message for future usage:

5) Where To Display The Submitted Testimonials
The submitted testimonial can be displayed on a new web page. To accomplish this, navigate to My Content >> Web Page Builder >> New Web Page:

Here, the site owner can utilize any of the pre-made draggable contents. For this example, we will be utilizing 3 Column Feature List:

Dragging and dropping this element will display some default information that can be edited further:

For this example, we went ahead and removed the buttons, added some member images, and utilized the titles as member names and paragraph as the testimonial itself:

Once clicked Save Changes, the live page can be review via the View Page button:

Our page is displaying as it should:

Some Useful Articles:
Edit Form Settings » Developer Settings
How To Embed A Form On A Web Page
How to Create a New Static Page
How To Add A Hero Section On Static Pages
